Chart.js Elements Point List Of
chart.js elements point. Arc, lines, points, and rectangles. When set, these options apply to all objects of that type.

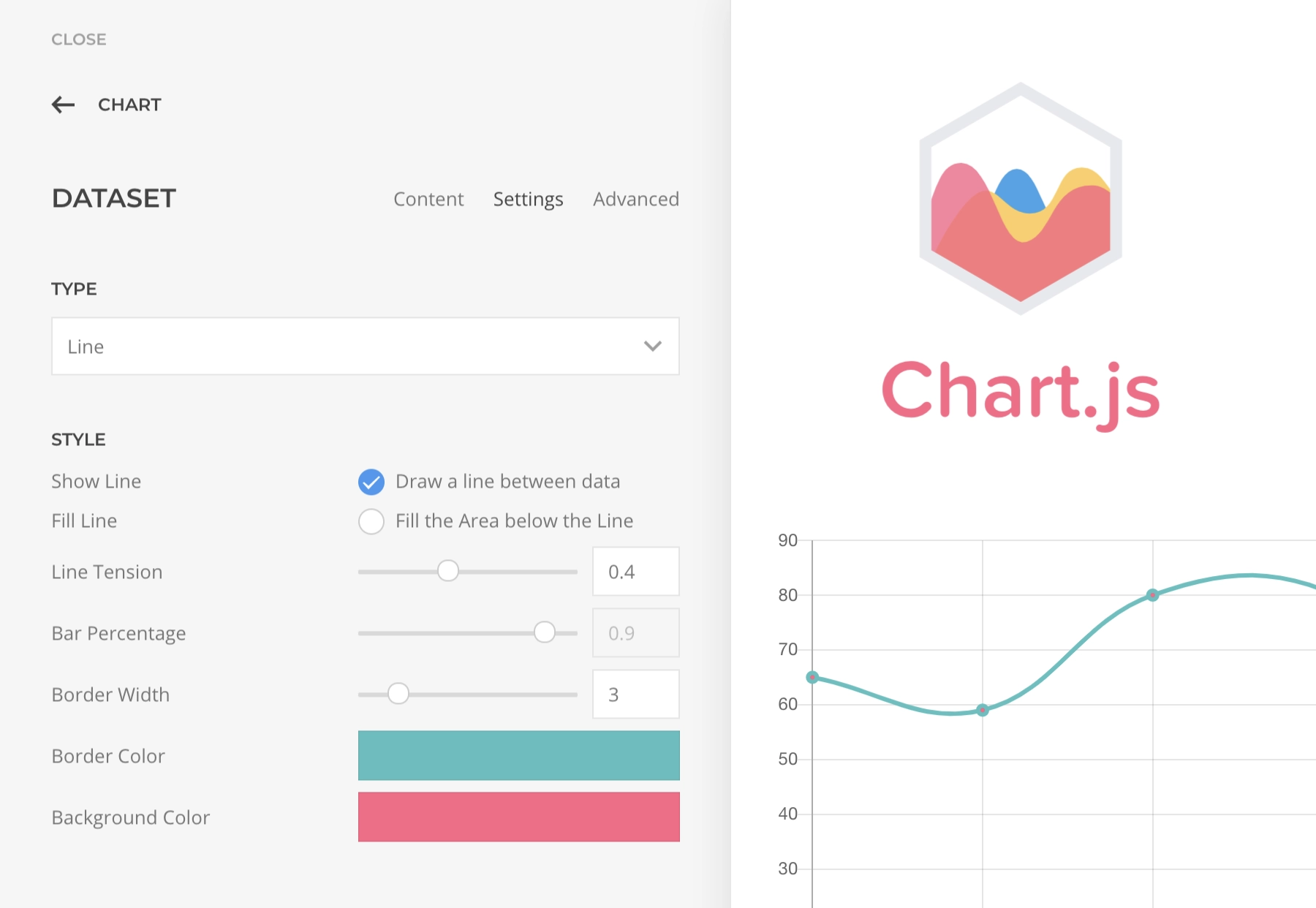
chart.js elements point Point style can be configured globally using the. Options can be configured for four different types of elements: Elements/element.point.ts:22 (opens new window) # methods # draw draw(ctx, area):












Options Can Be Configured For Four Different Types Of Elements:
If you really want to use custom points, you may do so by replacing the standard pointelement class by your class in the. String = 'point' # defined in. Chart.js elements configuration provides us with the option to configure four types of elements:
Arcs, Lines, Points, And Bars.
Arc, lines, points, and bars. When set, these options apply to all objects of. Point style can be configured globally using the.
Options Can Be Configured For Four Different Types Of Elements:
Developers can use the options provided by elements. # point styling config setup actions const config = { type: When set, these options apply to all objects of that type.
Elements/Element.point.ts:22 (Opens New Window) # Methods # Draw Draw(Ctx, Area):
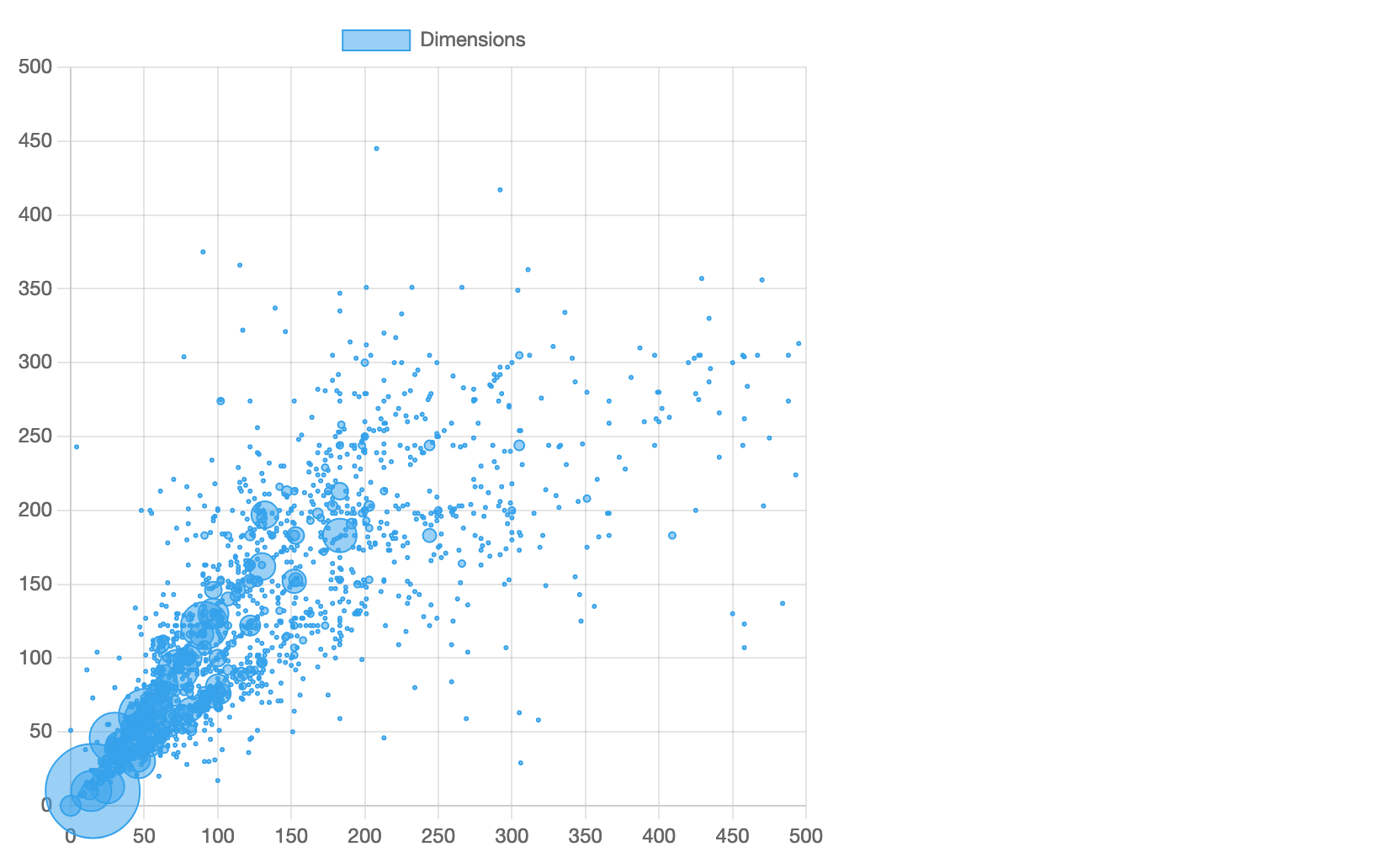
Arc, lines, points, and rectangles. Points (also referred to as markers) may appear in a line, sparkline, radar, or bubble chart.
Leave a Reply