Chart Js X Axis Label Example List Of
chart js x axis label example. The scale title configuration allows customization of axis titles, which also includes the options for display, alignment, text, color, and padding. When creating a chart, you want to tell the viewer what data they are viewing.

chart js x axis label example To do this, you need to label the axis. Chart.js labeling axes is used to describe the information in a chart. A cartesian axis is composed of visual components that can be individually.












This Sample Shows How To Configure The Title Of An Axis Including Alignment, Font, And Color.
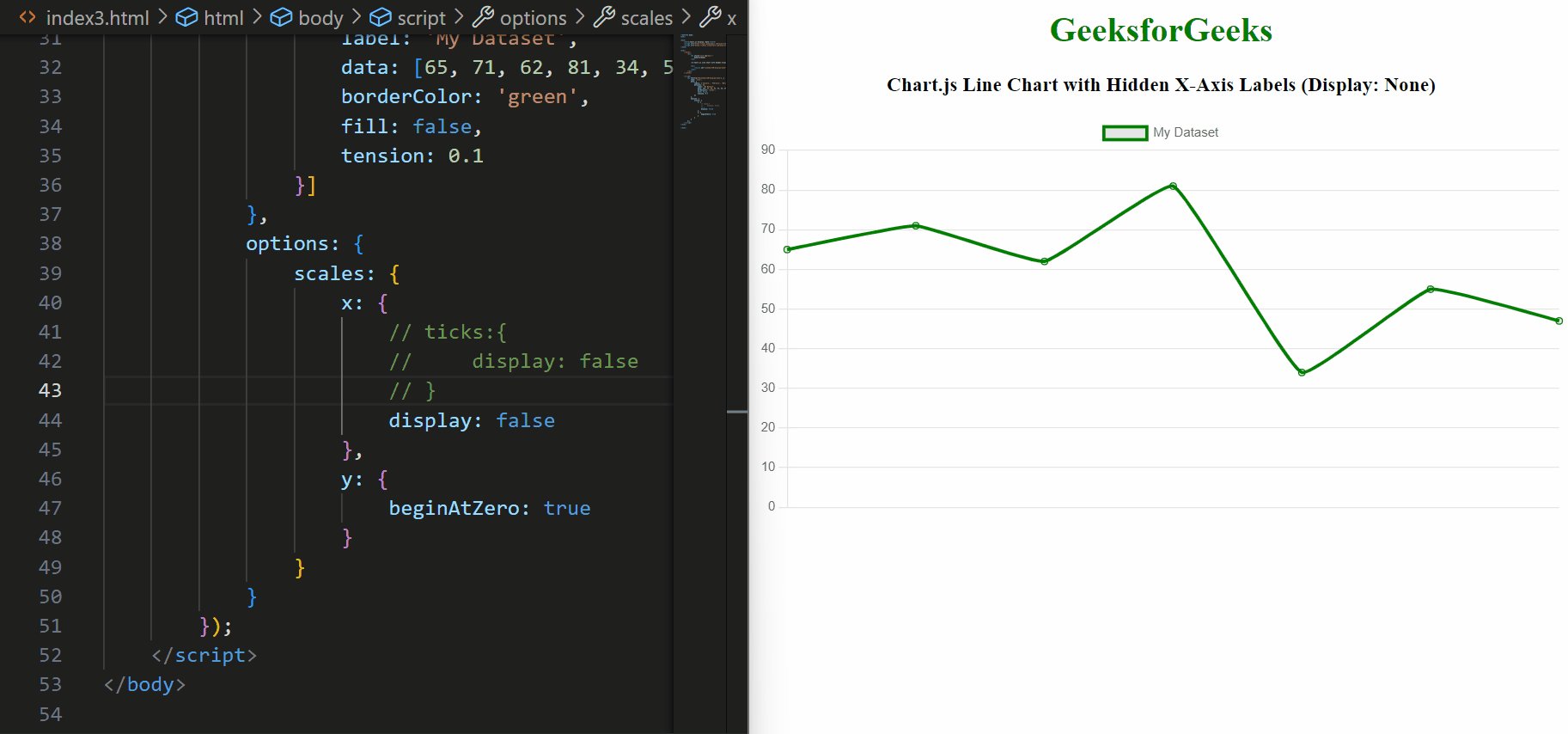
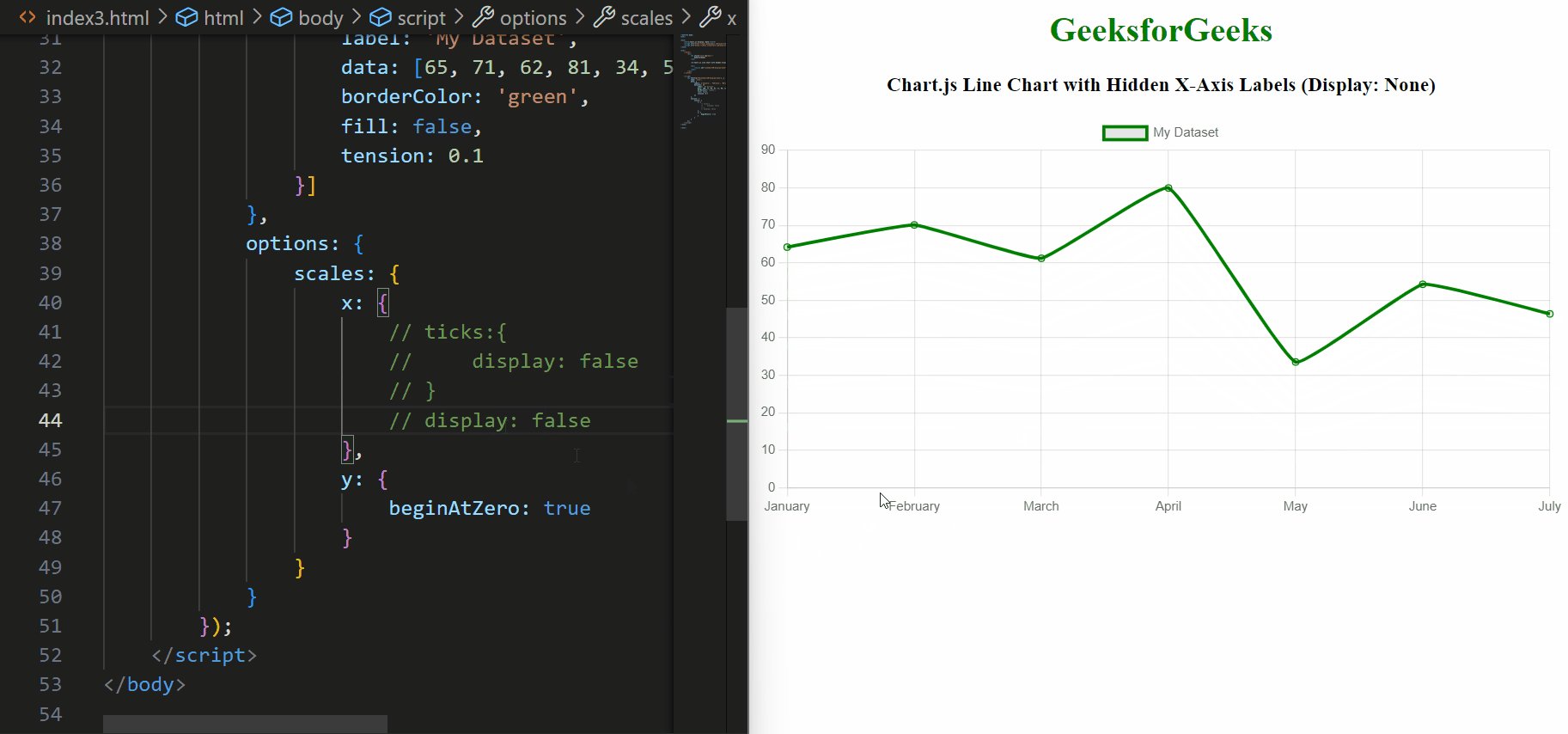
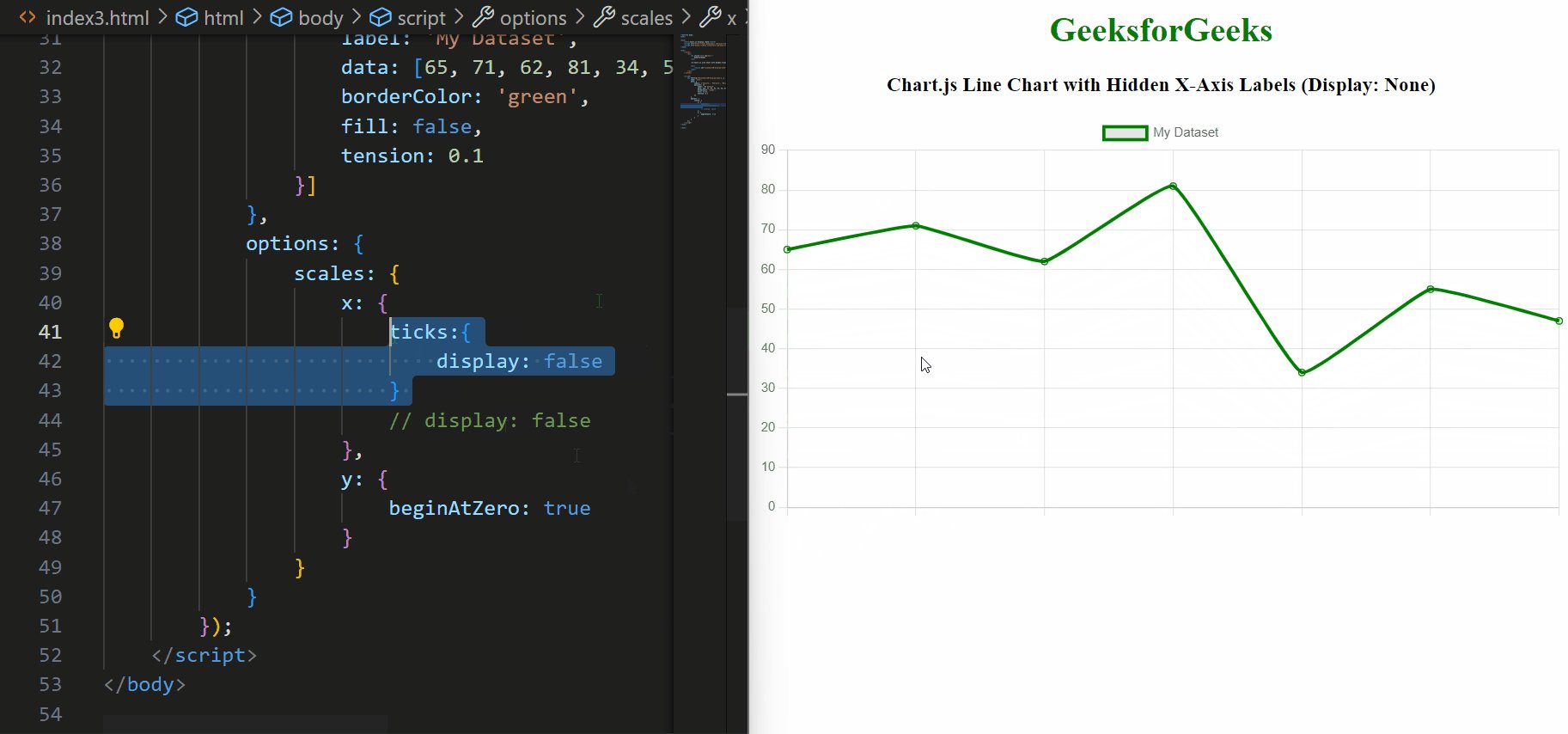
To do this, you need to label the axis. Inside new chart() go to options (or create it): The scale title configuration allows customization of axis titles, which also includes the options for display, alignment, text, color, and padding.
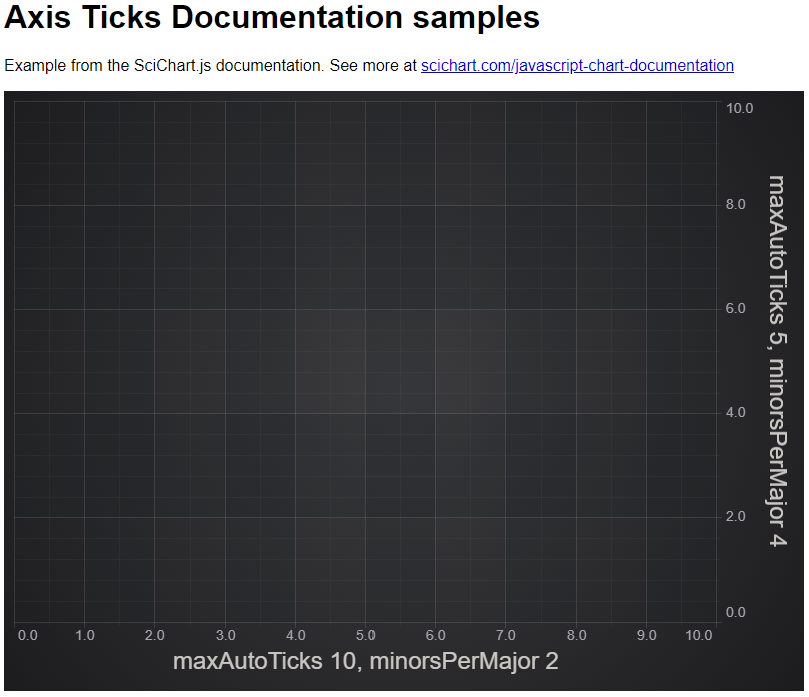
A Cartesian Axis Is Composed Of Visual Components That Can Be Individually.
Four cartesian axes are included in chart.js by default. Chart.js labeling axes is used to describe the information in a chart. When creating a chart, you want to tell the viewer what data they are viewing.
Leave a Reply