Chart Js Media Query Finest Ultimate Prime
chart js media query. The window.matchmedia () method allows you to evaluate a media query directly in javascript. Chart.js uses its parent container to update the canvas render and display sizes.

chart js media query The window.matchmedia () method allows you to evaluate a media query directly in javascript. Css media queries allow changing styles when printing a page. This is a small (about 1.5kb) js library independent solution for making sure your js and css are in sync with regards to changing.












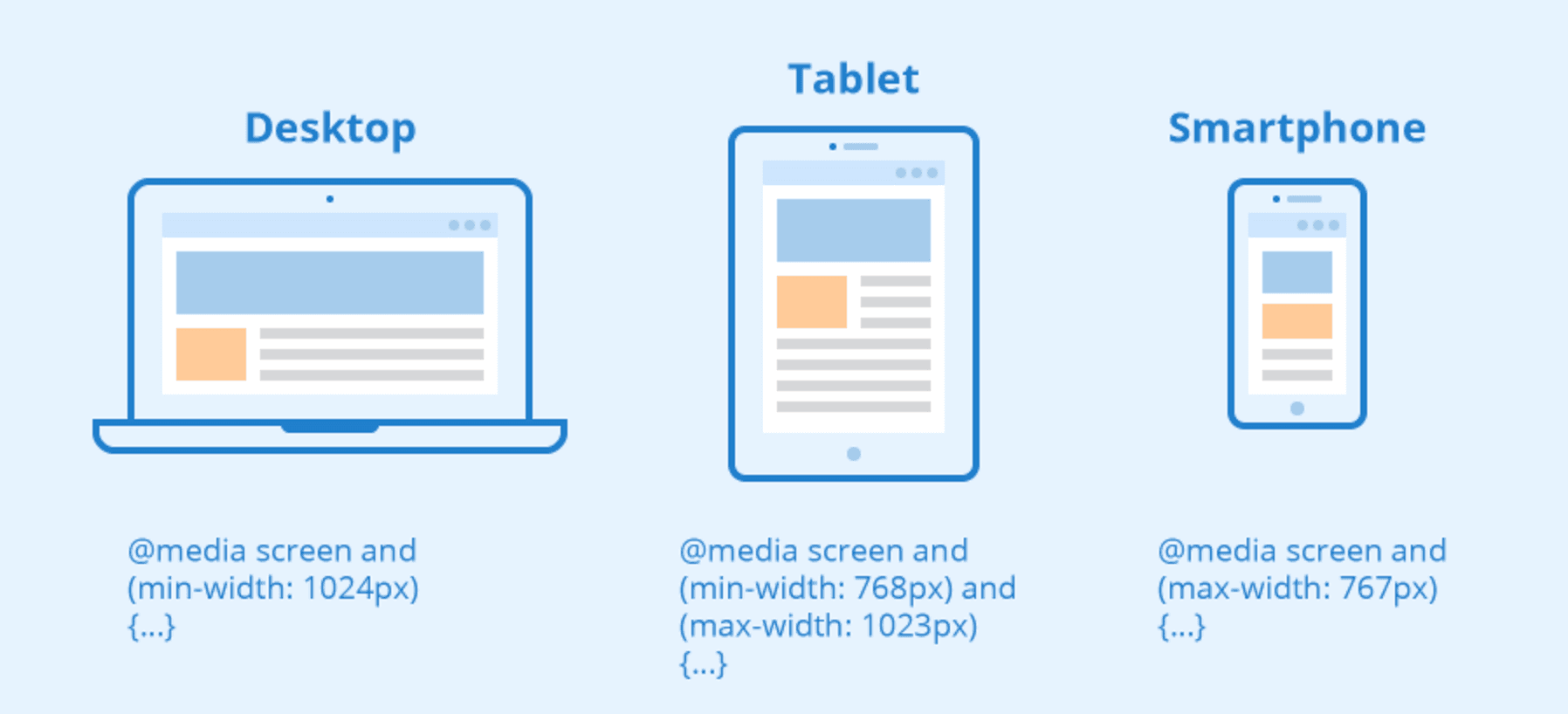
Media Queries Are Used To Determine The Width And Height Of A Viewport To Make Web Pages Look Good On All Devices (Desktops, Laptops, Tablets,.
The css applied from these media queries may cause charts to need. The window.matchmedia () method allows you to evaluate a media query directly in javascript. It is one of the simplest visualization libraries for javascript, and.
This Is A Small (About 1.5Kb) Js Library Independent Solution For Making Sure Your Js And Css Are In Sync With Regards To Changing.
Css media queries allow changing styles when printing a page. Below are different ways we can use media queries in javascript: However, this method requires the container to be relatively.
Leave a Reply