Chart Js Maxtickslimit Assessment Overview
chart js maxtickslimit. For concreteness, let’s say your original list of labels looks like: The linear scale is used to chart numerical data.

chart js maxtickslimit To limit labels number on chart.js line chart with javascript, we can add the maxtickslimit property. We will see the practical implementation of these approaches with user interactive examples and their outputs. For concreteness, let’s say your original list of labels looks like:









The Scatter Chart Type Automatically.
Try adding the options.scales.xaxes.ticks.maxtickslimit option: In this approach, we are using the maxtickslimit property which is in the options configuration. To limit labels number on chart.js line chart with javascript, we can add the maxtickslimit property.
For Concreteness, Let’s Say Your Original List Of Labels Looks Like:
This sample shows how to use different tick features to control how tick labels are shown on the x axis. The linear scale is used to chart numerical data. With chart.js v2.1.x, you can write your own plugin to use a fractional skipratio
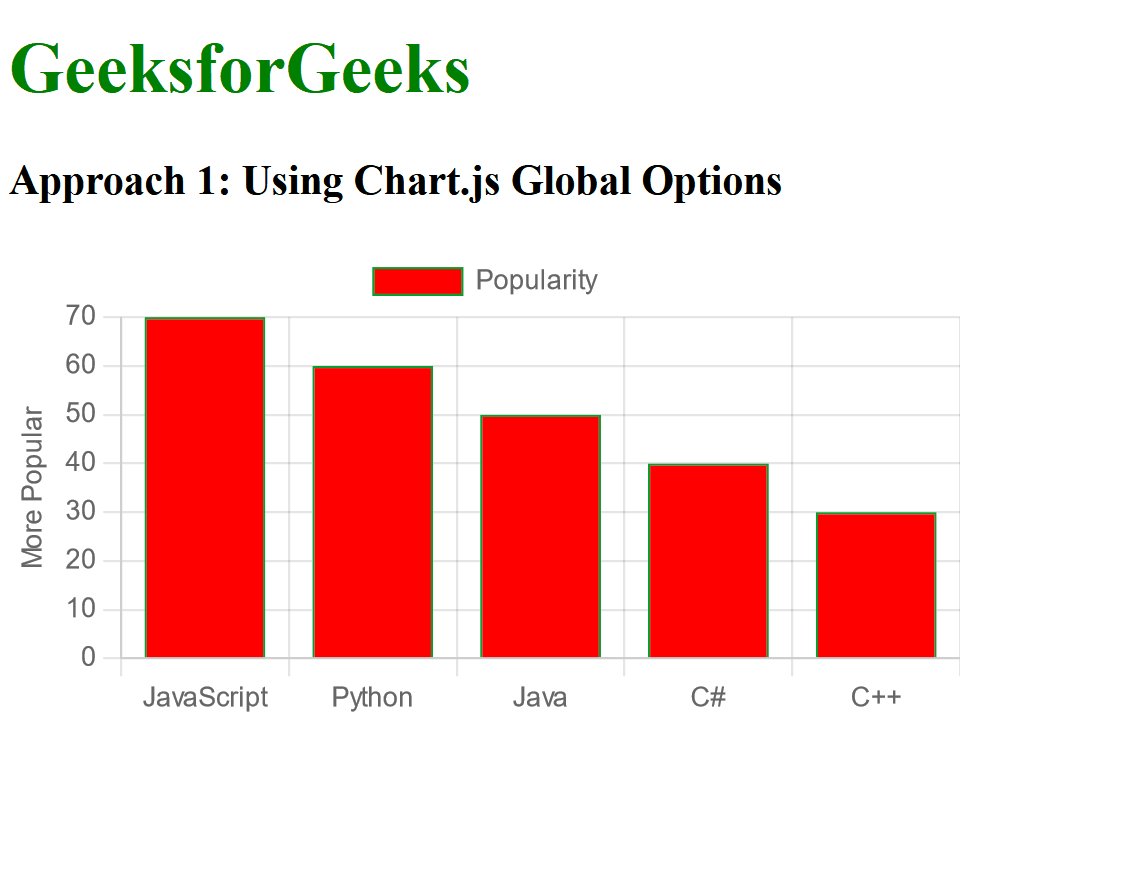
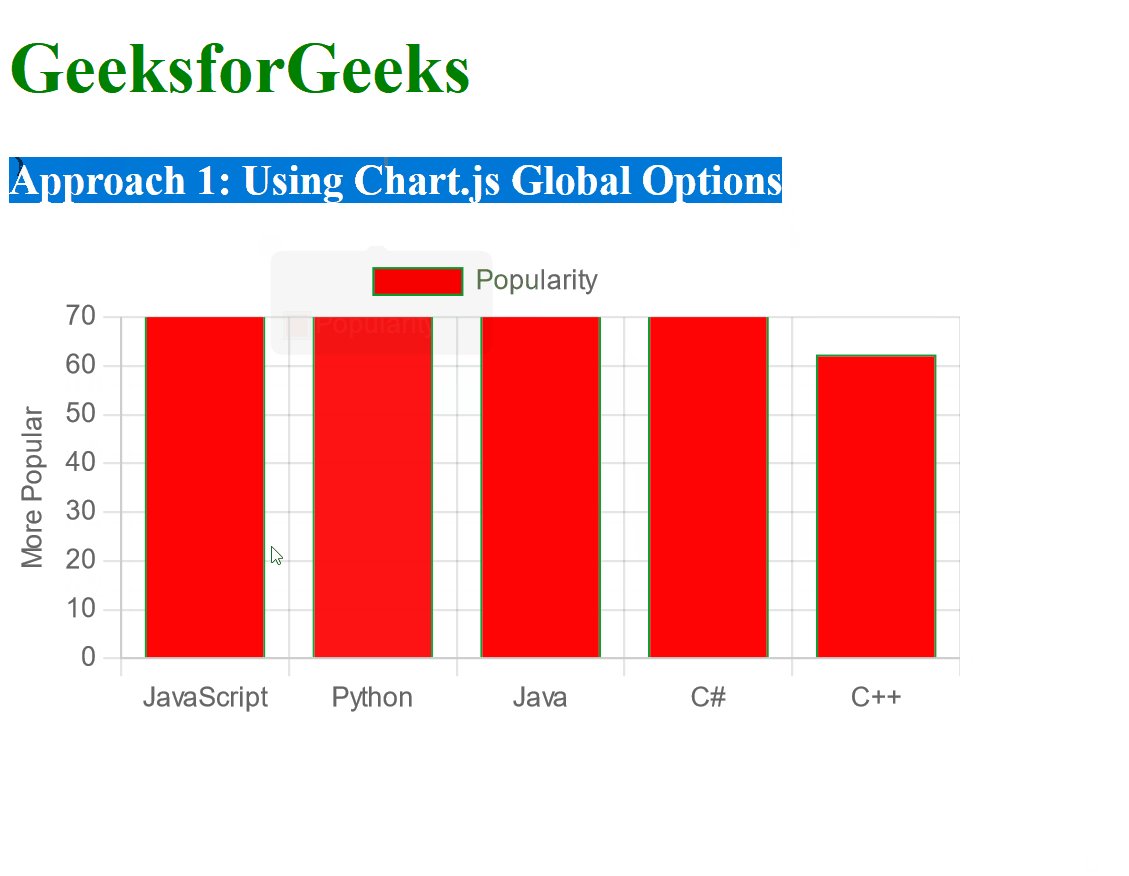
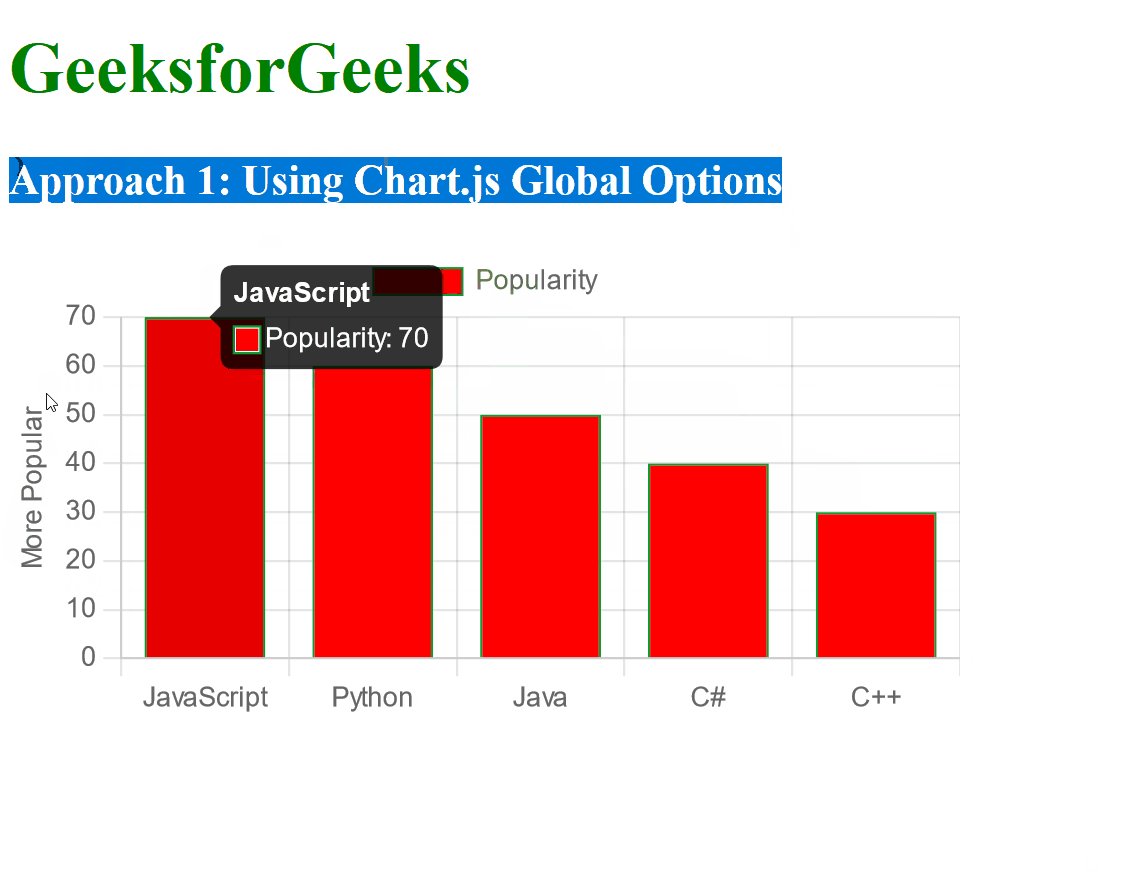
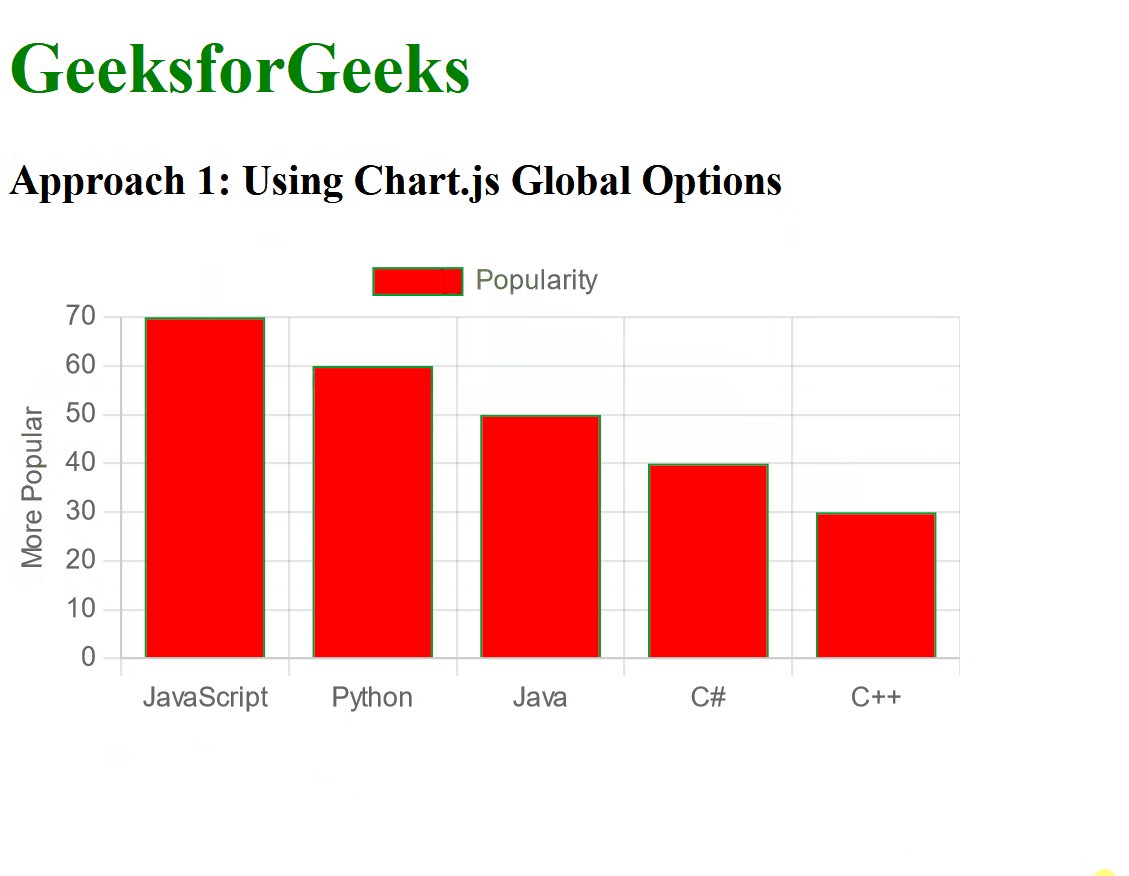
In This Article, We Will See Two Different Approaches To Control And Limit The Number Of Labels On The Line Chart In Chart.js.
Chart.js uses an integral skipratio (to figure out how many labels to skip). We will see the practical implementation of these approaches with user interactive examples and their outputs.
Leave a Reply