Chart Js Generate Random Colors Spectacular Breathtaking Splendid
chart js generate random colors. Could work with v2, but it is not. For geometric elements, you can change background and border colors;

chart js generate random colors In this tutorial, we'll be showing you how to use chart.js and d3's color scales to create a series of pie charts whose colors are computed automatically. For geometric elements, you can change background and border colors; The generation is based on janus troelsen's answer at stack overflow.












The Generation Is Based On Janus Troelsen's Answer At Stack Overflow.
In this tutorial, we'll be showing you how to use chart.js and d3's color scales to create a series of pie charts whose colors are computed automatically. Implementing dynamic colors in chart.js. We can assign unique colors to the bar using various approaches.
Could Work With V2, But It Is Not.
Automatic color generation for chart.js. In this approach, we are using the array of colors where we generate random colors and assign them to the backgroundcolor property of the dataset. This repository shows you how to automatically generate chart colors with chart.js and d3 scale chromatic.
This Plugin Requires Chart.js 3.0.0 Or Later.
In this article, we will see how to set different colors for each bar for a bar chart in chart.js. You should create a separate array for colors ( just like the ict_unit and efficiency ), instead of assigning a random color value each. For geometric elements, you can change background and border colors;
Charts Support Three Color Options:
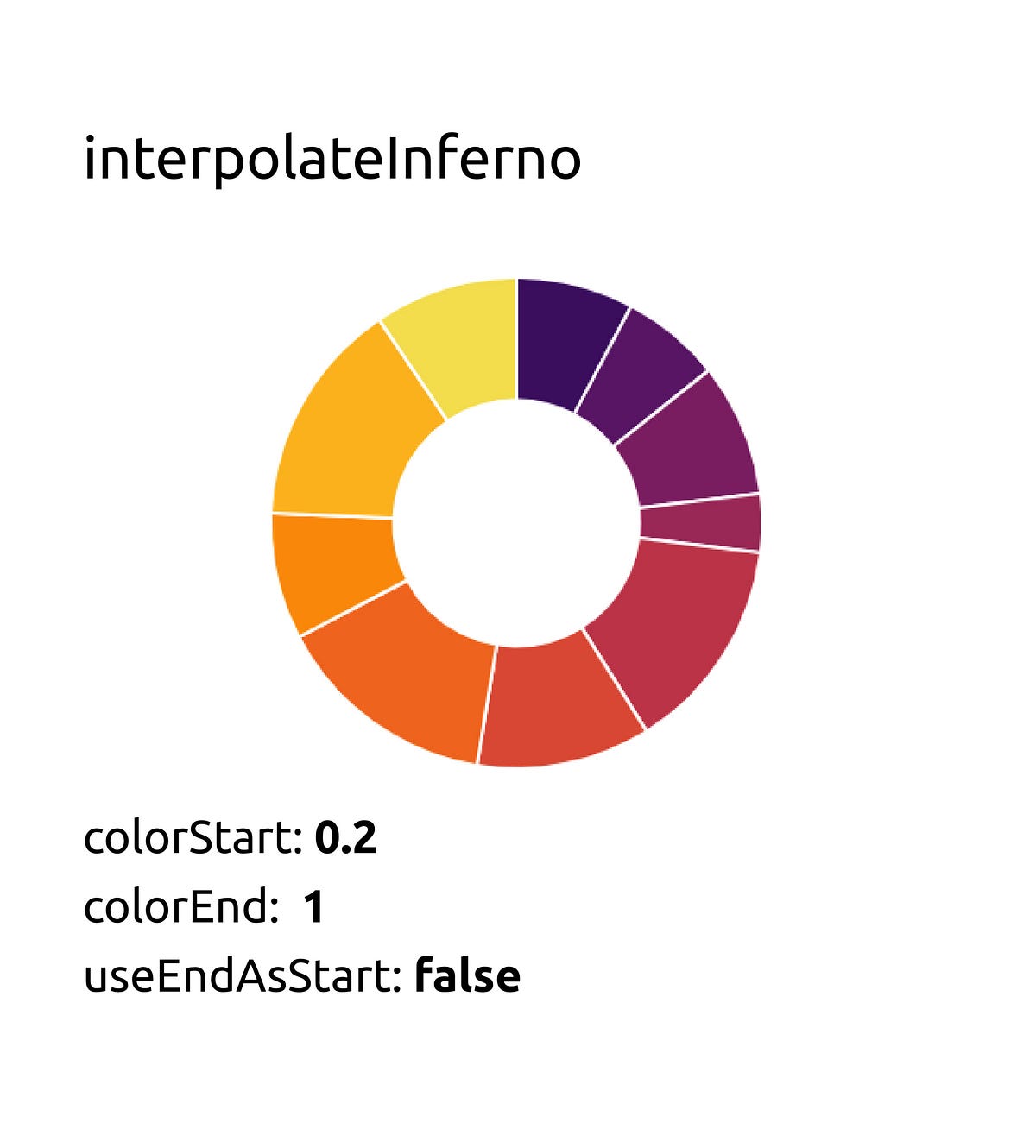
We specifically use d3 scale chromatic's interpolate color. In this tutorial, we’ll be showing you how to use chart.js and d3’s color scales to create a series of pie charts whose colors are computed. Generating colors randomly can create a vibrant and engaging chart.
Leave a Reply