Bar Chart In Codepen List Of
bar chart in codepen. Codepen doesn't work very well without javascript. We're all for progressive enhancement, but codepen.

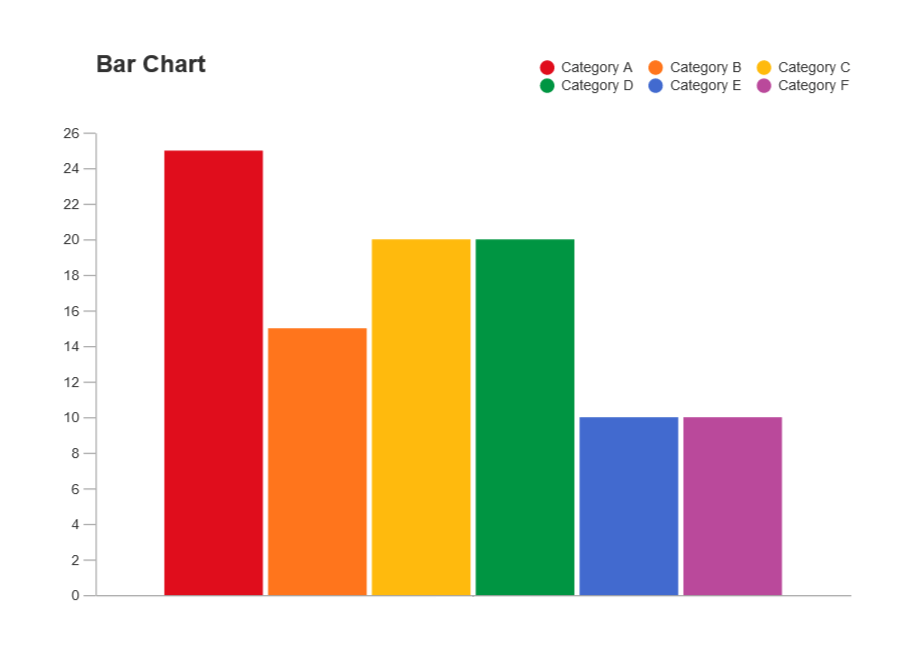
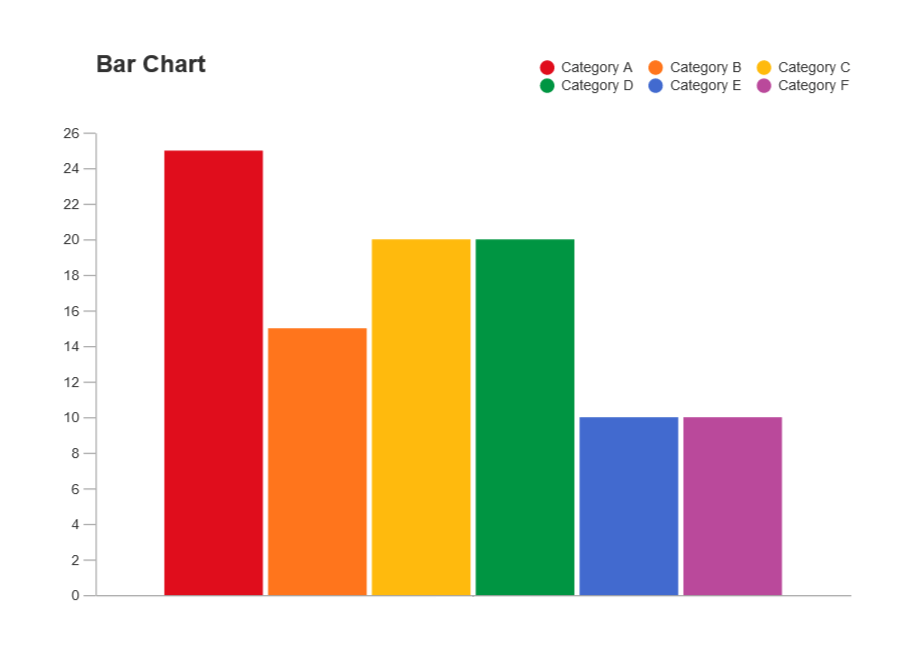
bar chart in codepen Codepen doesn't work very well without javascript. It visually represents skill levels for various categories. [mon, tue, wed, thu, fri, sst, sun], datasets:











We're All For Progressive Enhancement, But Codepen.
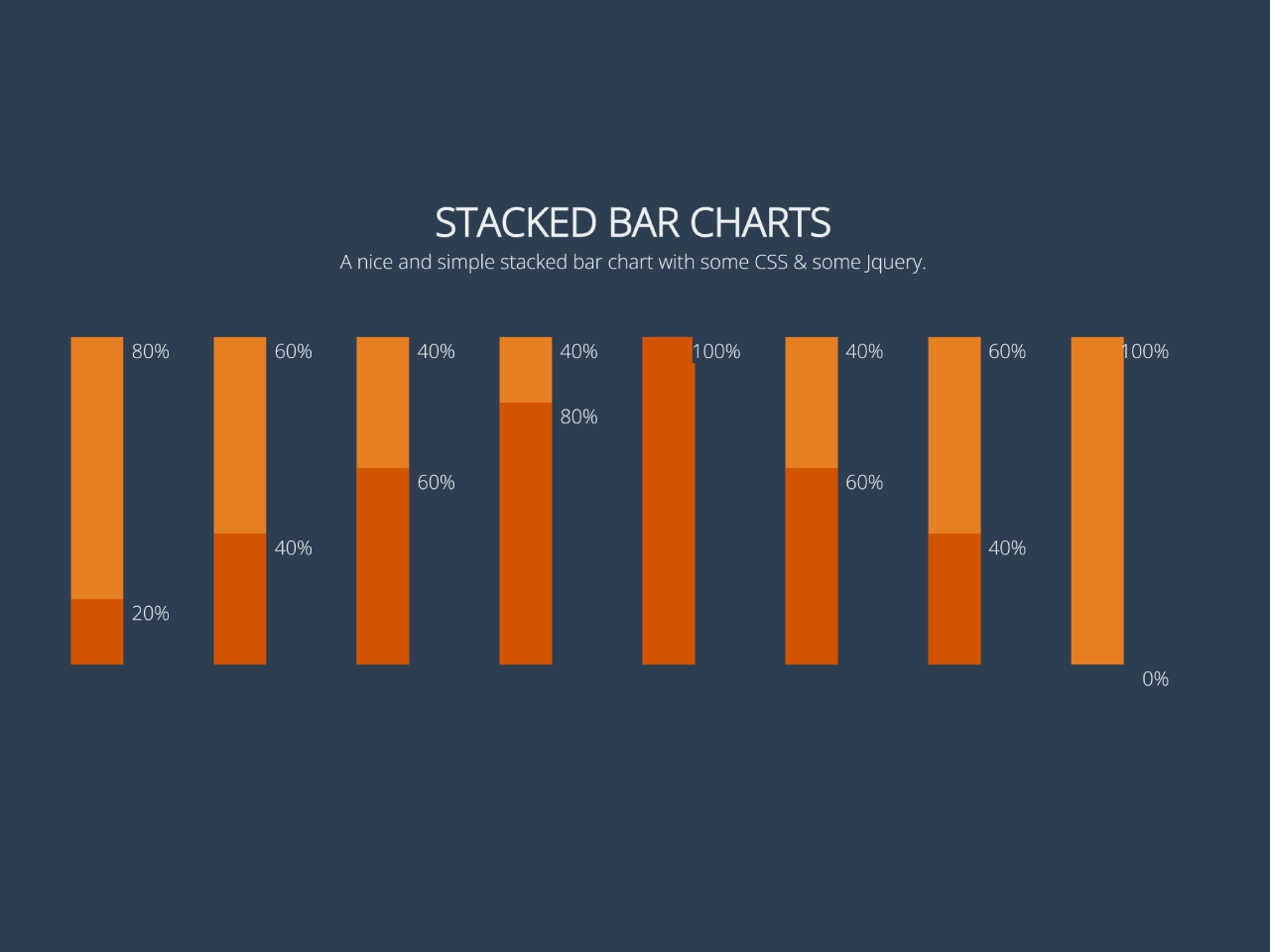
Creating a bar chart only with html and without javascript is challenging, but possible with a couple of html and css tricks. This code creates horizontal bar charts using html and css. In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template.
Codepen Doesn't Work Very Well Without Javascript.
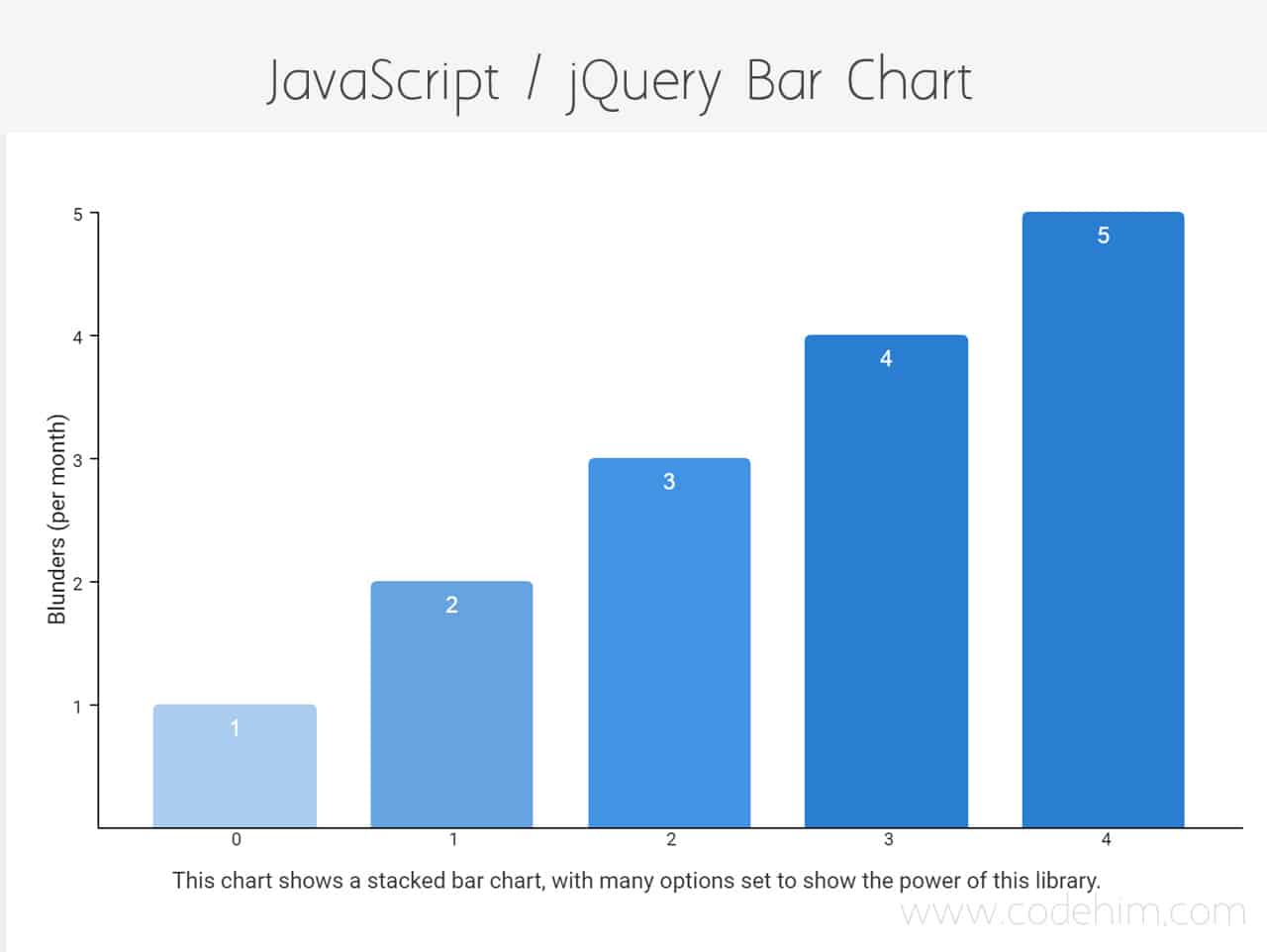
This is the solution of data visualization project of freecodecamp, visualize data with a bar chart. Var barchart = new chart(ctx, { type: [mon, tue, wed, thu, fri, sst, sun], datasets:
Gain Valuable Coding Experience And Explore Various.
Let’s see how it’s done! Build interactive css charts & graphs from scratch using 50+ css code snippets. It visually represents skill levels for various categories.
It’s Helpful For Displaying Skill Proficiency Levels At A Glance.
We will create the bar chart with plain.
Leave a Reply